domingo, 8 de marzo de 2009
Diseño de logo para web en Photoshop
Posted on 11:23 by healthcarestaff
En este primer tutorial en Photoshop vamos a aprender como realizar un logo con estilo Web 2.0, así que manos a la obra...

1. Preparación del lienzo
Primero que nada vamos a crear el lienzo con el cual vamos a trabajar. Para este tutorial emplearemos dimenciones 300px de ancho por 100px de alto y color blanco para el fondo.
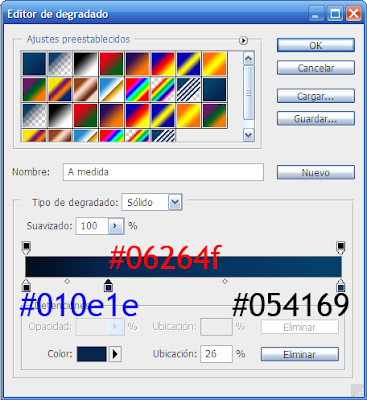
2. Degradado para el fondo
A continuación seleccionamos la herramienta degradado (G) y establecemos los siguientes colores: #010e1e, #06264f, #054169, una vez hecho esto aplicamos el degrado al lienzo.

3. Añadimos el texto
Ahora seleccionamos la herramiento texto (T) y escribimos el nombre o frase que queramos, podemos utilizar cualquier tipo de letra, pero de prefencia Trebuchet or Nevis funcionaria de maravilla.

4. Añadimos figura
Bien a continuación seleccionaremos al herramienta de Forma personalizada (U), seleccionamos el globo de charla y lo dibujamos sobre el lienzo como se ve en la imagen:

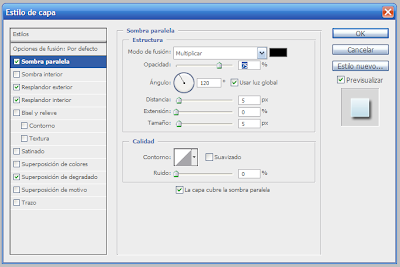
5. Agregamos los efectos al logo
Seleccionamos la capa que contenga al texto y despues nos dirigimos al menu Capa >> Estilo de Capa >> Opciones de fusión... y modificamos los valores como parece en las imagenes:

Resplandor exterior: #afd3e2

Resplandor interior: #93c1d4

Superposició de degradado: #afd3e2 - blanco #ffffff

6. Repetimos pasos
Ahora damos clic en la capa del globo de charla y repetimos el paso 5, y el resultado deberá quedar así:

Pues bien así de fácil y en pocos pasos podemos crear un logo sencillo pero visto, lo más importante es que tu experimentes en base a practicas como estas y de esta manera tus habilidades aumentaran de manera considerable.
Suscribirse a:
Enviar comentarios (Atom)
No Response to "Diseño de logo para web en Photoshop"
Publicar un comentario